Starting JavaScript: The JavaScript Journey in Web Development
1) Introduction
Javascript is also known as the language that powers the web. Javascript allows real-time user interaction by running code in a browser rather than sending code to a server to run every time. JavaScript was invented by Brendan Eich in 1995. It was developed for Netscape 2 and became the ECMA-262 standard in 1997. After Netscape handed JavaScript over to ECMA, the Mozilla Foundation continued to develop JavaScript for the Firefox browser. Now Javascript runs on every major browser. If we turn off javascript on our browser sites like Youtube and Netflix will not even run.
Javascript which is also known by many other names like LiveScript, JScript and ECMAScript is an interpreted language. An interpreted language is a programming language that is generally interpreted, without compiling a program into machine instructions. It is one where it read your first instruction translates it and then takes your second instruction and repeats the process until the end of the instructions which gives you the power to change your instruction while it is interpreting. Now today modern Javascript is used in all sorts of places, whereas traditionally it was a front-end language that was meant to add some animations to your website or allow a little bit of user interaction. But nowadays Javascript can be seen in frameworks ranging from the front end to the back end and everything. In the future, I am planning to learn a lot of those frameworks.
( note: About Java and JavaScipt? A comment by Angela Yu whose web development course I am following is "Java and Javascript have about as much in common as car and carpet.")
Using javascript on your Chrome browser
Using JavaScript in Chrome Browser:
Open Chrome: Launch your Google Chrome web browser.
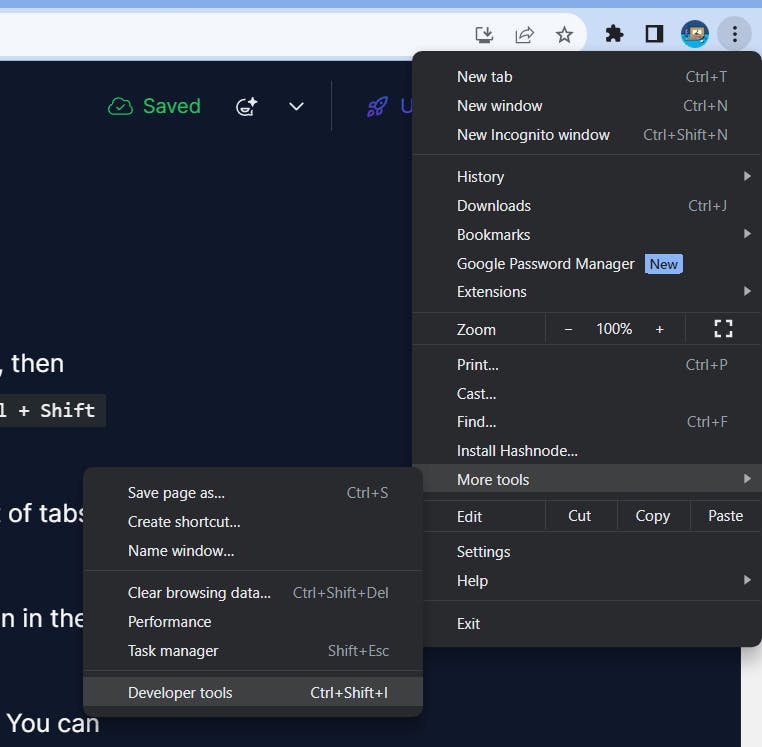
Access Developer Tools: Right-click on the page you want to work with, then select "more tools" from the context menu and open Developer tools.
(shortcut:
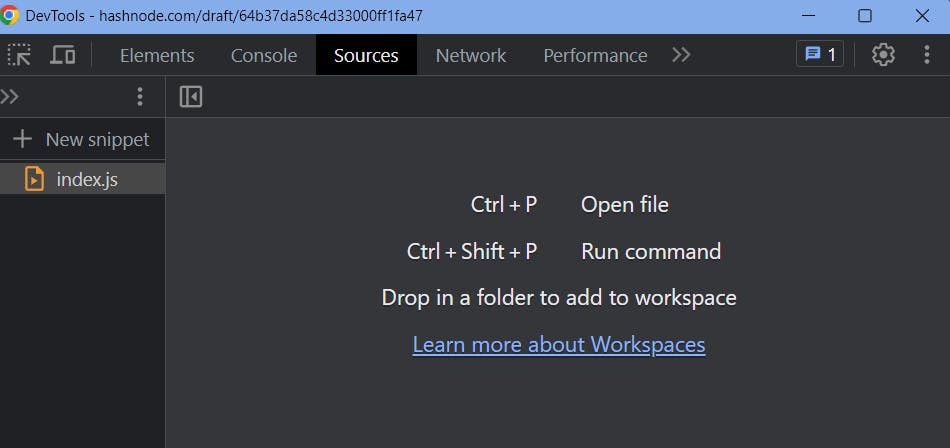
ctrl + shift + i)Navigate to Sources: In the Developer Tools panel, you should see a set of tabs at the top. Click on the "Sources" tab.

Create New Snippet: In the "Sources" tab, look for the "Snippets" section in the left sidebar. Right-click on it and select "New Snippet."

Name the Snippet: A popup will appear asking you to name the snippet. You can name it whatever you want; the name doesn't affect the code execution.
Edit Snippet: You'll see an editor area where you can write your JavaScript code. Write your code in the editor.
Run the Snippet: Once you've written your code, you can either click the green "Run" arrow at the bottom or use the keyboard shortcut
Ctrl + Enter(orCmd + Enteron Mac) to execute the code.
2) Javascript alerts, datatype and variable
2.1) alert()
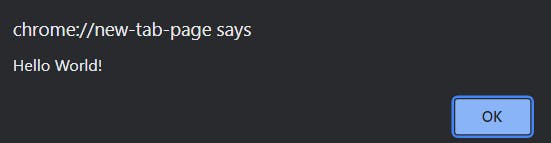
In JavaScript, the alert() function is a built-in method used to display a popup dialog box with a message and an "OK" button. It is a simple way to provide information or feedback to the user while they are interacting with a web page. Here's the basic syntax for using the alert() function:
alert("Hello World!");

2.2) prompt
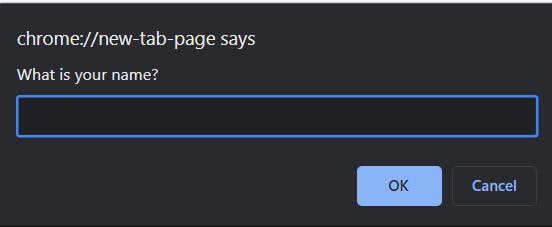
In JavaScript, the prompt() function is used to display a dialog box that allows the user to input text. It takes two optional parameters: the first one is the message to display to the user, and the second one is the default value for the input field. The prompt() function returns the text entered by the user as a string if the user clicks "OK," or null if the user clicks "Cancel."
Here's the basic syntax for using the prompt() function:
prompt("What is your name?");

2.3) datatypes
In JavaScript, there are several data types that you can use to store and manipulate different kinds of values. JavaScript is a dynamically typed language, meaning you don't need to explicitly declare the data type of a variable; it is determined automatically based on the value assigned to it. Here are the main data types in JavaScript:
Number: Represents both integer and floating-point numbers. For example:
42,3.14.String: Represents a sequence of characters. For example:
"Hello, world!".Boolean: Represents a logical value, either
trueorfalse.
Note: You can also use typeof to determine the data type of a given value or variable.
typeof("Kushagra")

2.4) var
In JavaScript, the var keyword is used to declare a variable. Variables declared with var are function-scoped, which means they are accessible within the function where they are declared (including any nested functions), but not outside of it.
Here's the syntax for declaring a variable using var:
var myName = "Kushagra";
alert(myName);

2.5) Math.round()
The Math.round() static method returns the value of a number rounded to the nearest integer.
console.log(Math.round(20.9));
// output will be 20
2.6) Math.pow()
The Math.pow() static method returns the value of a base raised to a power.
console.log(Math.pow(7, 3));
// Expected output: 343
Exercises
- Exercise
Write a JavaScript program to swap the values of two variables and print the results
var a = "3";
var b = "8";
var temp = a;
a = b;
b = temp;
console.log("a is " + a);
console.log("b is " + b);
result:
a is 8
b is 3
- Exercise
The provided code is a JavaScript statement that calculates the remaining characters available in a message based on a maximum character limit of 140 characters.
var message = prompt("Enter your message");
alert((140 - message.length) + " characters remaning");
Create a JavaScript program that prompts the user to enter a message and then displays the first 140 characters of the entered message in an alert box.


var message = prompt("Enter your message");
alert((message.slice(0, 140)));


toUpperCase: This method is used to convert all characters in a string to uppercase. It does not modify the original string but returns a new string with all the characters converted to uppercase.
toLowerCase: This method is used to convert all characters in a string to lowercase. Like toUpperCase, it also does not modify the original string but returns a new string with all the characters converted to lowercase.
Exercise
How to Capitalize the First Letter in a Word with JS
var name = prompt("Enter name"); var f = name.slice(0,1); var l = name.slice(1,name.length) f = f.toUpperCase(); l = l.toLowerCase(); alert(f + l);Math.floor()is a built-in function used to round down a given number to the nearest integer that is less than or equal to the original number. It takes a single argument, which is the number you want to round down. The function returns an integer value.- Exercise
Write a JavaScript program that calculates the number of water bottles that can be purchased with a given amount of money
var money = prompt("Input money (Note: min 10)");
cost(money);
function cost(money){
var bootle = Math.floor(money/10);
console.log("You can buy " + bottle + " water bottle.");
}
Exercise
How can you use JavaScript to capitalize the first letter of a user-entered name and convert the rest of the letters to lowercase?
var name = prompt("Enter name");
var f = name.slice(0,1);
var l = name.slice(1,name.length)
f = f.toUpperCase();
l = l.toLowerCase();
alert(f + l);


- Exercise
Use JavaScript to prompt users for their weight and height, calculate their BMI using the provided weight and height values, and then display the calculated BMI as a whole number using an alert box.
var weight = prompt("Please enter your weight");
var height = prompt("Please enter your height");
var bmi = bmiCalculator(weight, height);
function bmiCalculator(weight, height){
return weight / (Math.pow(height, 2));
}
alert(Math.round(bmi));
Conclusion
As the blog concludes, through JavaScript's key features, starting from the fundamental concepts of alerts, data types, and variables. The alert() function, prompt(), and various data types have been introduced as building blocks for interactive communication with users and data manipulation. The use of variables, coupled with the var keyword, highlights the foundation of programming logic in JavaScript.